Bookmarks
-

Summary
Converting text-based recipe data into Astro content.
-

Summary
Generate Utility Class CSS from design tokens using Style Dictionary for seamless design-to-development workflows and collaboration and snowflakes.
-

Summary
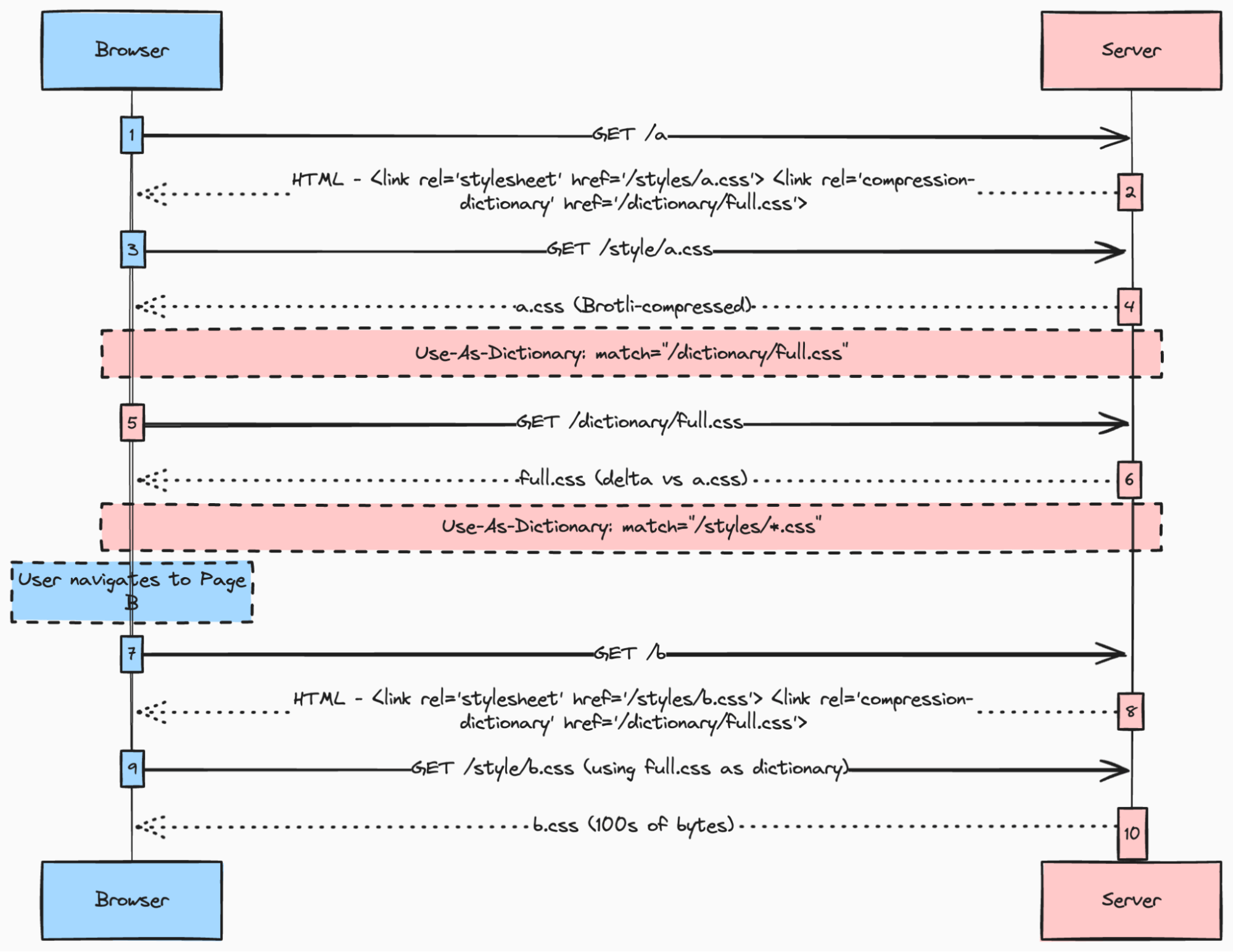
Loading styles on the web is something that looks trivial at first. You just add a link rel=stylesheet to your page (or style for inline styles) and you're done. But if you wanted to load CSS fast, all of the sudden you run into trouble... Assuming you have a traditional web app (o
-

Summary
The hippest site this side of MySpace.
-

Summary
Asterisk Magazine covers science, emerging technologies, economics, politics, culture, global health, threats to human development and flourishing.
-

Summary
Creative portfolio of Ivan - Design Engineer
-

Summary
Varchive is a showcase of AI-assisted builds, inspiration, and how-tos. Itself assisted by AI.
-

Summary
Combining view transitions and the dialog element, possible?
-

Summary
Learn how to use Baseline CSS features to create typography that responds to the user with accessibility and developer ergonomics in mind.
-
Summary
Miguel had been battling an annoying blinking with his view transitions and found the root cause. He’s sharing his learning in this article so you don’t fall into the same trap!
-

Summary
...
-
Summary
Explore 50 engaging CSS scroll effects to enhance your website's interactivity. Discover parallax, sticky, and fade animations for captivating user experiences.
-
Summary
Brushes can help you add artistic effects to your web page. An example of this: How to Create Marker Highlight Effect with SVGBox?
-

Summary
Create a custom image lightbox with animated transitions using the View Transition API.
-

Summary
The Track focus debug tool in Polypane shows a floating outline that follows the keyboard focus around the page. This makes it easier to keep track of where the…
